VirtuaLightJS
In 2017 I started studying computer graphics at school. We were given a lot of boiler plate code during practical exercises. Sometimes it felt like everything was working through some kind of dark magic. It was especially frustrating when something wouldn’t work. There were too many unknowns.
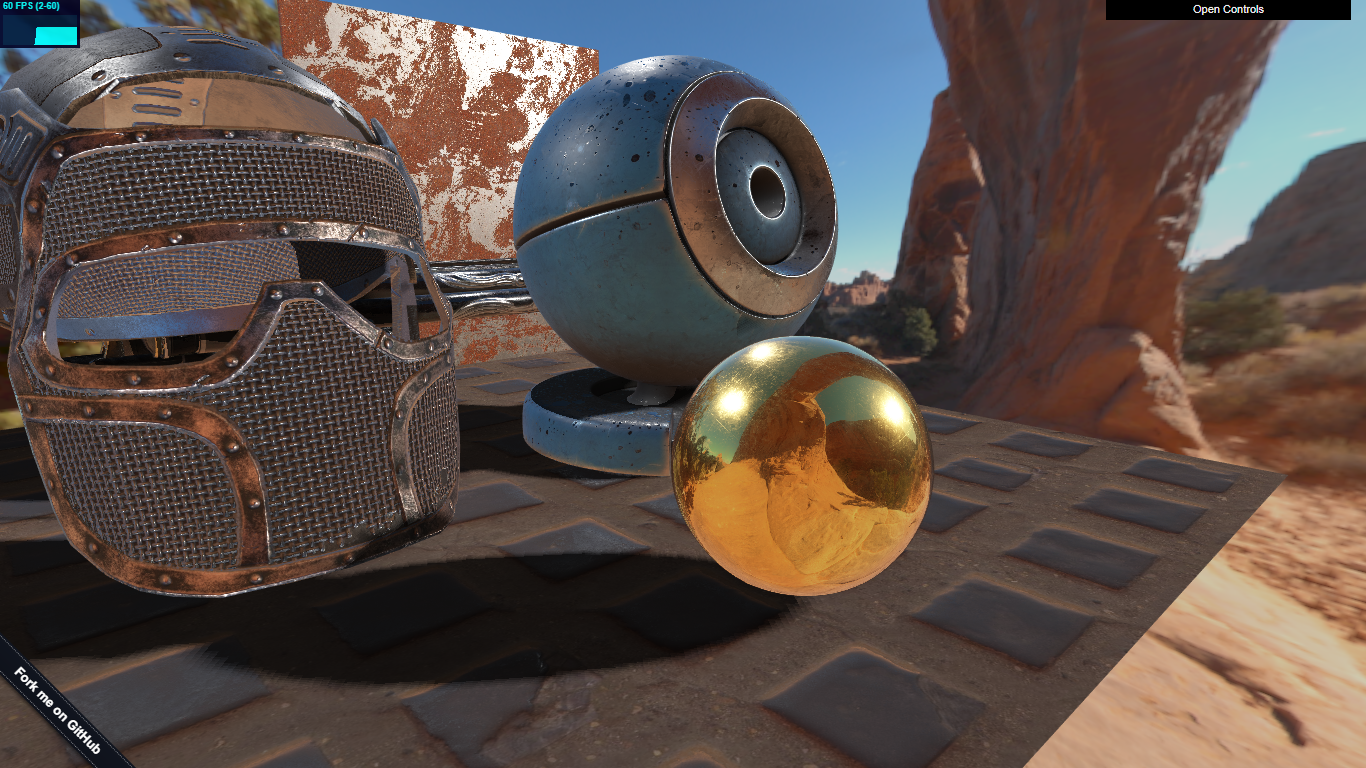
So during the summer holiday I gave myself the goal to write my own prototype from scratch. I decided to use WebGL because I knew a little JavaScript and figured it had the fastest iteration cycle. The following demo is the result of those 2 months of work.
It’s a very simple WebGL2 renderer that can handle a few models and point lights. Shadow mapping is enabled for a single directional light and filtered using a basic Percentage-Closer kernel. The shading model is physically based and can handle basic PBR materials (base color, metallic, roughness, normal, ambient occlusion). I used a Uniform Buffer Object to handle lights and integrated datGUI to let the user move every object and light around.
The biggest challenge of this project was to integrate Image Based Lighting. I’m using an HDR environment map that I prefilter on the GPU at runtime to generate the irradiance map and the different roughness-prefiltered mips. The BRDF lookup table is also generated in the same way. Big shoutout to learnopengl.com for the amazing tutorial on how to do all this.